Content Redesign
The City of Boston Parks and Recreation Department Website Homepage
Click on the image to view our content redesign of the “above the fold” section of the City of Boston’s Parks and Recreation homepage.
My team focused on the redesign of the content of Parks and Recreation website homepage. In particular, we directed our attention to the areas of the homepage where users might look for pertinent information. We discovered that users of the Parks and Recreation website homepage needed clear, distinct navigation categories presented in a prominent manner so that they could find the information they needed with more efficiency and less confusion.
Skills Used: User Interviews, Competitive Analysis, Information Architecture, User Interface Design, Wireframes, Card Sort, Prototypes, Usability Testing
About the City of Boston Parks and Recreation Department
The Parks and Recreation Department not only maintains parks, parks facilities, and thousands of trees throughout Boston, but they also maintain a lot of engaging, important, and competing content on their website for all of the city’s constituents.
The Problem
The City of Boston Parks and Recreation Department approached us with a problem that was not only large in scope, but loaded with ambiguity.
They were looking for help reviewing and rethinking the layout content on their site to ensure they were communicating effectively to Bostonians as well as how they were communicating about their active procurements process, or the contractor opportunities, to work with their department.
Assessing How Content Is Organized
We decided to look at four other parks department homepages and conduct competitive and comparative analyses to learn more about what content their homepages contained as well as to receive insights into their user interface designs.
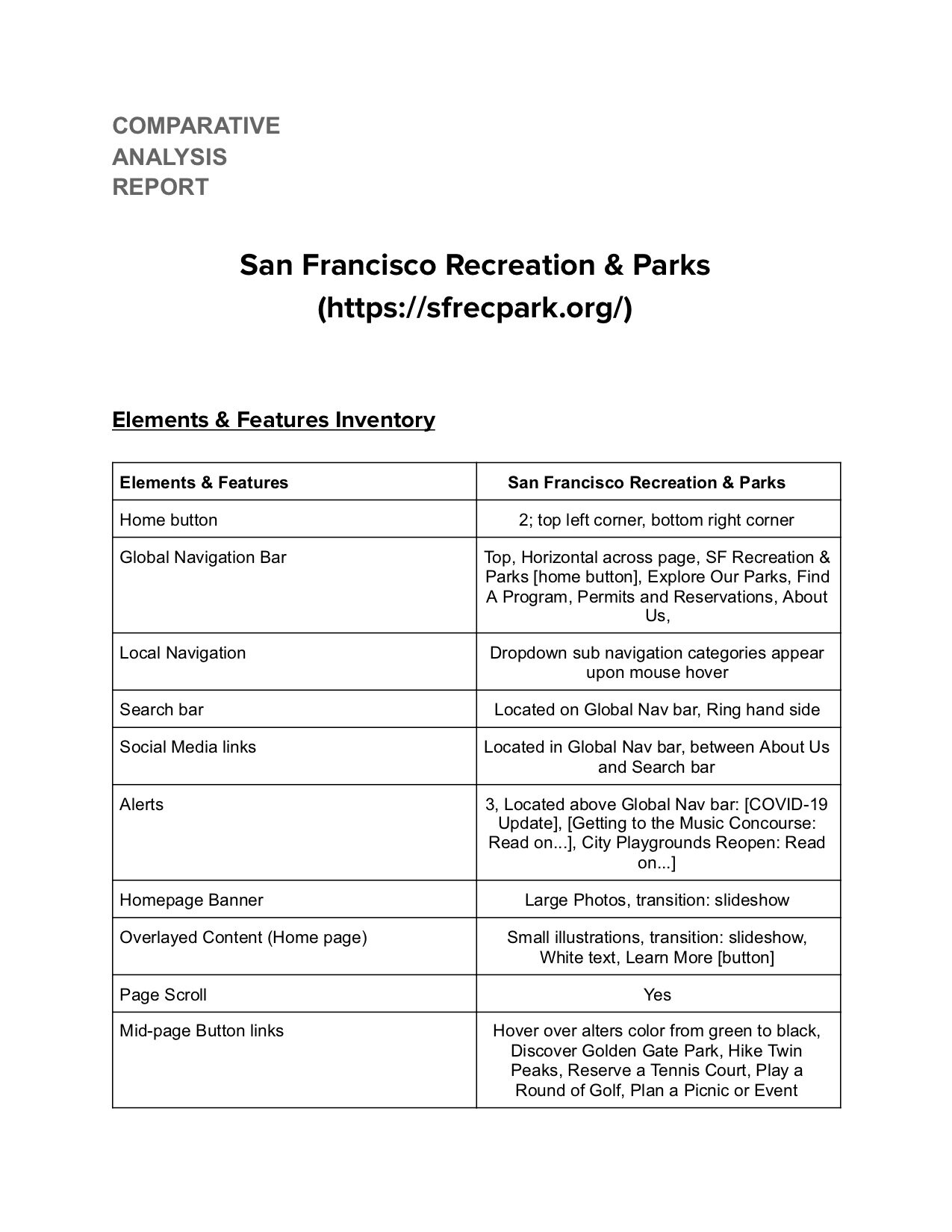
Comparative Analysis
I conducted the comparative analysis on the San Francisco Recreation and Parks department website homepage. I took inventory of the features and elements to discover what the department homepage offered to their users. My results revealed that having content organized according to a navigation system makes for effortless discoverability and easy information retrievability.
In addition, I also conducted a task analysis to determine the steps a user would have to take in order to discover how to contract with the San Francisco Recreation and Parks department. I thought this was necessary because our client was also asking us to help them communicate their active procurements process to their users. My results for the task analysis once again revealed the importance of having a clear and prominent navigation menu so that the user can locate information in a succinct manner.
Discovering Stakeholders’ Underlying Motivations
Stakeholder Insights
We wanted to know what success would look like for our clients and stakeholders. We spoke to project managers, directors, and other stakeholders to gain insights into what we could and could not feasibly do for them. These included “giving [users] the info they need and that it’s readily accessible,” as well as making sure information is “front and center” when users try “to navigate the website.”
Gaining Insights into Users’ Needs
Learning from our client’s needs, we concluded that their users were Bostonians who used the parks and parks facilities. Also based on our client’s initial needs, we also concluded that their users were those people looking for ways to work with the department. This included contractors, vendors, and performers. After a user recruitment period, we then proceeded with User Interviews.
Affinity Mapping
We received as many insights as we could from our user interviews and used a research technique known as affinity mapping to uncover all of their underlying themes.
User Insights
Analyzing the underlying themes, we were able to recognize that users were looking for very particular information on the Parks and Recreation department website and they were looking for it by category.
Using Insights to Create Three Distinct User Personas
Based on the insights we discovered from the user interviews, we produced three personas that would guide us throughout the development phase.
Click on images below to enlarge.
Primary
Jenny, the enthusiastic park goer: Jenny needs a way to find accurate information on the website about events happening in the parks.
Secondary
Hawa, the local business owner: Hawa is trying to find all the information she needs to work with Parks and Recreation department.
Tertiary
Sam, a more casual park goer: Sam needs a way to learn more about particular parks in the city of Boston. This persona was kept in the background.
Shaping the Redesign
User Flows
Using our personas and our preliminary research, we arrived at a user problem to help guide us to a possible solution. That solution then needed to be mapped out in user flows. I wrote the user flows to illustrate how one would navigate to find pertinent information on the homepage. These were later translated into artifacts to be shared across the team as well as with stakeholders.
Sitemap
We produced a sitemap to understand how the Parks and Recreation department’s website was already organized and to gain insights for how our redesign might affect this already existing organization.
Design Studio to Wireframes
We conducted a Design Studio to get all of our design ideas on paper. My rough sketches highlighted the user needs for prominently displayed navigation. Eventually, we synthesized our initial sketches into low-fidelity wireframes. Using Sketch, a digital design software, I rendered the first iteration of what would become the Parks and Recreation homepage redesign.
Discovering the Most Useful Way to Categorize Info
Card Sort
I conducted a Hybrid Card Sort using the Optimal Sort software using 61 phrases pulled from the existing Parks and Recreation Homepage along with 8 categories in which to possibly place them. The results showed that users could benefit from a reduction in displayed information. For my team, this once again pointed us into possible navigation redesign.
Card Sort Report
I produced a report with the following recommendations based on the results:
Use similarly grouped cards to inform related topics on the website
Use categories with most cross over among users to inform the overall structure of the website
Perform future card sorts to discover how users categorize information; perhaps, in-depth sorts for highly used categories
*Full report withheld due to client privacy.
Producing a Website Model for Future Iterations
We produced two iterations of clickable prototypes of the Parks and Recreation Department website homepage combined with two rounds of usability tests. I made both the Usability Test Plan as well as the Usability Test Report
Usability Test Plan
The plan I created included a clearly stated purpose, goals in the form of three tasks for users to complete, as well as a script for the test giver to follow in order to conduct the test.
Usability Test Results
The test results demonstrated that users of the Parks and Recreation website homepage needed clear, distinct navigation categories presented in a prominent manner for users to be able to find the information they need with less confusion and more efficiency.
Recommendations included:
Produce anchor links with more prominence
Reduce categories on homepage for more efficient discovery by users
Compile similar webpage information together in sections or, if possible, linked pages
Conclusion and Next Steps
Our three-week User Experience Content Redesign for the City of Boston Parks and Recreation website demonstrated that their users’ experiences could improve immensely from a change to their homepage navigation. And while we only touched the very tip of the iceberg, we were happy to conclude that we discovered a lot that the Parks and Recreation department could continue to build upon.
Final Prototype
View a recording of our final clickable prototype.